chrome.permissions
内容导航
chrome.permissions用于实现可选权限。在您扩展的运行过程中,而不是在安装的时候请求权限。这能帮助用户清楚为什需要此权限,且仅在必要的时候才运行扩展使用此权限。
关于权限的相关信息及每个权限的详细信息,可参见manifest章节的permissions。
实现可选权限
步骤1:确定哪些权限作为可选,哪些权限作为必选。
为了满足基本的功能,扩展需要一些必须的权限,而另一些权限则可以在扩展运行过程再请求用户授予。
可选权限的优势:
- 扩展激活时仅仅需要少量的权限,扩展运行中需要时才请求用户授予更多的权限。
- 当扩展运行过程中请求更多权限时,可以更清楚地向用户解释为什么需要这些特定的权限。
- 可以避免Chrome浏览器禁止扩展升级(原因:当一个扩展的新版本相比老版本需要更多必选权限时,Chrome会阻止这样的扩展的自动升级)。
必选权限的优点:
- 扩展可以一次性提示用户接受所需的权限。
- 扩展运行过程可以确保拥有相关权限,从而简化了扩展的开发。
步骤2:在manifest文件中声明可选权限
在extension
manifest中用optional_permissions关键字声明可选权限,与声明permissions相同:
{
"name": "My extension",
...
"optional_permissions": [ "tabs", "http://www.google.com/" ],
...
}
您可以指定下列任何可选权限:
- host permissions
- appNotifications
- background
- clipboardRead
- clipboardWrite
- contentSettings
- contextMenus
- cookies
- debugger
- history
- idle
- management
- notifications
- pageCapture
- tabs
- topSites
- webNavigation
- webRequest
- webRequestBlocking
版本说明:此列表适用于Chrome 17。在之后的版本中会提供更多的可选权限。
步骤3:请求可选权限
通过调用permissions.request()请求权限,并且需要获得用户授权:
document.querySelector('#my-button').addEventListener('click', function(event) {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['http://www.google.com/']
}, function(granted) {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
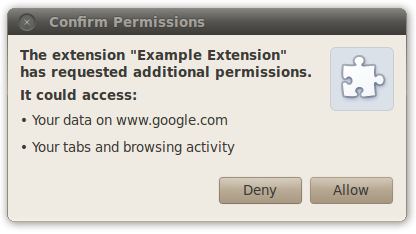
如果添加与用户看到和接受的权限不同。Chrome会对用户进行权限提醒。比如,上面的示例代码会导致这样的提示:

步骤4:检查扩展的当前权限
检查扩展是否拥有特定的权限,可以通过permission.contains()实现:
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['http://www.google.com/']
}, function(result) {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
步骤5:删除权限
您应该删除不再需要的权限。当某个用户已授权权限被删除后,使用permissions.request()再次添加此权限时不会再提示用户。
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['http://www.google.com/']
}, function(removed) {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
API说明:chrome.permissions
方法
contains
检查是否拥有某些权限。
参数
-
permissions
( Permissions )
- Undocumented.
-
callback
( function )
- Undocumented.
Callback function
如果需要指定回调函数,则回调函数格式如下:
function(boolean result) {...};
-
result
( boolean )
- 如果扩展已拥有指定的权限,返回true。
getAll
获取扩展当前的权限。
参数
-
callback
( function )
- Undocumented.
Callback function
如果需要指定回调函数,则回调函数格式如下:
function(Permissions permissions) {...};
-
permissions
( Permissions )
- 扩展当前拥有的权限。
remove
删除指定的权限。如果在删除过程中出现异常,chrome.extension.lastError将会被设置
参数
-
permissions
( Permissions )
- Undocumented.
-
callback
( optional function )
- Undocumented.
Callback function
如果需要指定回调函数,则回调函数格式如下:
function(boolean removed) {...};
-
removed
( boolean )
- 如果成功删除,返回true。
request
请求指定的权限。所请求的权限必需包含在manifest文件的optional_permissions里。如果在删除过程中出现异常,chrome.extension.lastError将会被设置
参数
-
permissions
( Permissions )
- Undocumented.
-
callback
( optional function )
- Undocumented.
Callback function
如果需要指定回调函数,则回调函数格式如下:
function(boolean granted) {...};
-
granted
( boolean )
- 如果用户授予请求的权限,返回true。
事件
onRemoved
Fired when access to permissions has been removed from the extension.
参数
-
permissions
( Permissions )
- 被删除的权限。