chrome.devtools.panels
chrome.devtools.panels模块用以整合您的扩展到开发者工具窗口中:创建您自己的面板,访问已存在的面板和添加侧边栏。
访问 DevTools 接口介绍 了解使用开发人员工具 API 的使用简介。
概览
每个扩展面板和侧边栏都被展示为一个独立的HTML页面。展现在开发者工具窗口的所有扩展页面均可访问chrome.devtools API 和
chrome.extension API 的所有模块。其他扩展API对开发者工具窗口内的页面来说不可用,但是您可以通过发送请求到background page然后调用,这和在 content scripts 中的做法类似。
您可以使用 setOpenResourceHandler() 方法来安装回调函数用以处理打开资源的用户请求(典型地,在开发者工具窗口点击一个资源的链接)。
最多一个安装的处理函数能够被调用;用户可以指定(使用开发人员工具设置对话框)默认行为或用以处理资源开放请求的扩展。如若一个扩展调用多次 setOpenResourceHandler(),只有最后的那个处理函数会被保留。
示例
下面的代码在Panel.html添加一个面板,在开发人员工具的工具栏显示FontPicker.png图片和 Font Picker标签:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html"
function(panel) { ... });
下面的代码在Sidebar.html添加一个侧边栏,在元素面板中显示 Font Properties ,然后设置它的高度为 8ex:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
});
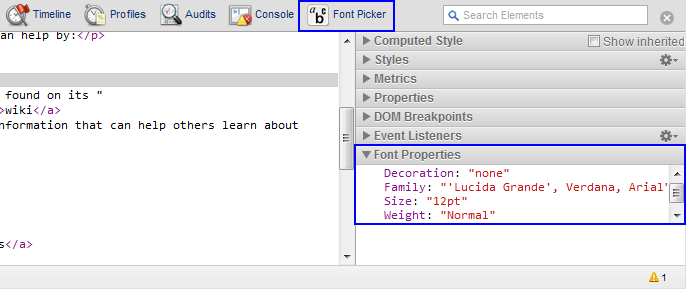
下面的截图显示了上面例子对开发者工具窗口作用的具体效果:

您可以在 Samples 中找到使用该 API 的示例。
API说明:chrome.devtools.panels
方法
create
创建扩展面板
Parameters
-
title
( string )
- 在开发者工具工具栏里紧邻扩展图标的标题
-
iconPath
( string )
- 面板图标相对于扩展目录路径
-
pagePath
( string )
- 面板HTML页面相对于扩展目录的路径
-
callback
( optional function )
- 面板创建时调用的函数
Callback function
指定回调参数应如下例所示:
function(ExtensionPanel panel) {...};
-
panel
( ExtensionPanel )
- 代表着创建的面板的ExtensionPanel对象
Types
ElementsPanel
Methods of ElementsPanel
ExtensionPanel
Methods of ExtensionPanel
createStatusBarButton
向面板状态栏追加按钮
Parameters
-
iconPath
( string )
- 按钮图标路径。文件应包含包含有两个 32x24 图标组成的 64x24像素的图片。当按钮无效时使用左边图标,按钮点击时使用右边图标。
-
tooltipText
( string )
- 用户鼠标在按钮上时显示为tooltip的文字
-
disabled
( boolean )
- 按钮是否可用
Returns
-
( Button )
- Undocumented.
ExtensionSidebarPane
Methods of ExtensionSidebarPane
setExpression
设置检查页面评估的表达式。结果将会在侧边栏窗格显示。
参数
-
expression
( string )
- 检查页面上下文中被评估的表达式。JavaScript对象和DOM节点显示为展开的树形结构就像console/watch.
-
rootTitle
( optional string )
- 表达式树根的可选标题
-
callback
( optional function )
- 侧边栏窗格被表达式验证结果更新时调用的回调
Callback function
指定回调函数应如下例所示:
function(null) {...};
setHeight
设置侧边栏的高度
Parameters
-
height
( string )
- 类似CSS的大小规格,比如
'100px'或'12ex'
setObject
设置侧边栏窗格中显示一个JSON兼容对象
Parameters
-
jsonObject
( string )
- 显示在检查页面上下文的对象。调用者的上下文评估(API客户端)。
-
rootTitle
( optional string )
- 表达式树根的可选标题
-
callback
( optional function )
- 侧边栏被对象更新后调用的回调
Callback function
指定回调函数应如下例所示:
function(null) {...};